
WF Club App Refresh Project
Unifying a Fragmented App Ecosystem Across Markets
As VP of Innovation, I led cross-functional product, design, and development teams to deliver a single, unified app for Taiwan, Hong Kong, and Korea. Two markets had outdated, fragmented apps, and one lacked an app entirely. We modernized the user experience, built a scalable framework for easy localization, and decoupled backend dependencies—ensuring stability and paving the way for future growth.
Key Impacts
Modernization
Refined UI and intuitive flows drove a 97% engagement rate among members
Simplified booking experience led to a 20–60% increase in service bookings
Reduced event-related customer service calls by 96% through user-friendly design
Unified App Framework
Consolidated three markets into a single codebase, cutting redundant development by 30%
Established a scalable foundation that accelerated future market launches
Maintained consistent yet localized features across Taiwan, Hong Kong, and Korea
Backend Independence
Introduced an API-driven architecture, freeing front-end updates from backend changes
Improved app stability and reduced release bottlenecks by decoupling systems
Enabled more agile feature rollouts, with minimal disruption for end users
Efficiency & Scalability
Leveraged a newly created Design System, streamlining design and development processes
Empowered teams to rapidly prototype and iterate, cutting time-to-market for key features
Laid the groundwork for ongoing updates and easy localization in additional markets
Key Objectives
Modernize User Experience
Replace outdated apps with a sleek, user-centric interface.
Unified App Framework
Build a flexible foundation adaptable to each market’s needs while reducing redundant work.
Decouple Backend System
Transition from hardcoded integrations to APIs to boost long-term stability, maintainability, and scalability.
Increase Efficiency
Use a Design System to streamline development, cut down on repetitive design and coding, and maintain consistent branding.
My Contributions
Strategic Leadership
Drove Cross-Market Alignment: Led product, design, and IT teams toward a shared vision, ensuring we balanced global standards with local market nuances.
Established Vision and Roadmap: Created a clear product direction and phased rollout plan, aligning multiple teams and stakeholders for efficient collaboration and delivery.
Design System Integration
Fostered Rapid Prototyping: Encouraged designers to leverage the newly created Design System, speeding up iterations and ensuring a unified look across markets.
Boosted Service Bookings by 20–60%: Improved UX elements made it easier for users to discover and complete bookings, translating to higher conversion rates.
Collaboration Across Teams
Unified Regional Stakeholders: Broke down silos by establishing transparent communication channels between leadership, regional offices, and external development partners.
Reduced Redundant Efforts by 30%: Adopted a single codebase and modular features, cutting repeated development tasks and expediting market launches.
User Experience Overhaul
Reduced Support Inquiries by 96%: Rolled out simplified booking flows and intuitive navigation, significantly lowering user confusion and associated service calls.
Iterated Based on User Feedback: Implemented usability testing to refine features, ensuring the final product aligned with real user needs.
Backend Transformation
Enabled API-Driven Architecture: Partnered with the software architect to replace hardcoded dependencies, mitigating risk from backend changes and ensuring quicker feature releases.
Improved App Stability: Reduced downtime and user-facing errors by decoupling front-end and back-end updates.
Phased Rollout and Iterative Development
Phase 1 - Pilot Launch
Created the Design System and Initial APIs to demonstrate the unified approach.
Tested Market Reception: Used feedback to streamline navigation, refine user journeys, and establish best practices for upcoming launches.
Phase 2 - Expansion to Second Market
Localized the Unified Framework: Maintained core features while tailoring content for regional preferences.
Achieved 30% Reduction in Development Time: Leveraged reusable modules and a robust Design System, speeding up market adoption.
Phase 3 - Third Market Launch
Built on Previous Learnings: Lessons from prior phases helped deliver a consistent, modern experience with minimal rework.
Overcoming Challenges
Outdated Design and User Frustration
Challenge: Legacy apps led to poor user satisfaction.
Solution: Implemented a sleek, intuitive interface backed by user testing. Result: 96% drop in customer support calls tied to bookings.
Feature Parity Requirements
Challenge: Maintaining full feature sets at launch restricted MVP-like rollouts.
Solution: Balanced mandatory features with future scalability, ensuring no regression in user experience while still introducing modern design elements.
Hardcoded Backend Integrations
Challenge: App functionality would break when backend systems changed.
Solution: Transitioned to API-driven integrations, enabling nimble updates and reduced downtime.
Lack of a Unified Framework
Challenge: Separate codebases led to redundancies and inconsistent user experiences.
Solution: Adopted a single codebase and universal Design System, cutting redundant work by 30% and accelerating market launches.
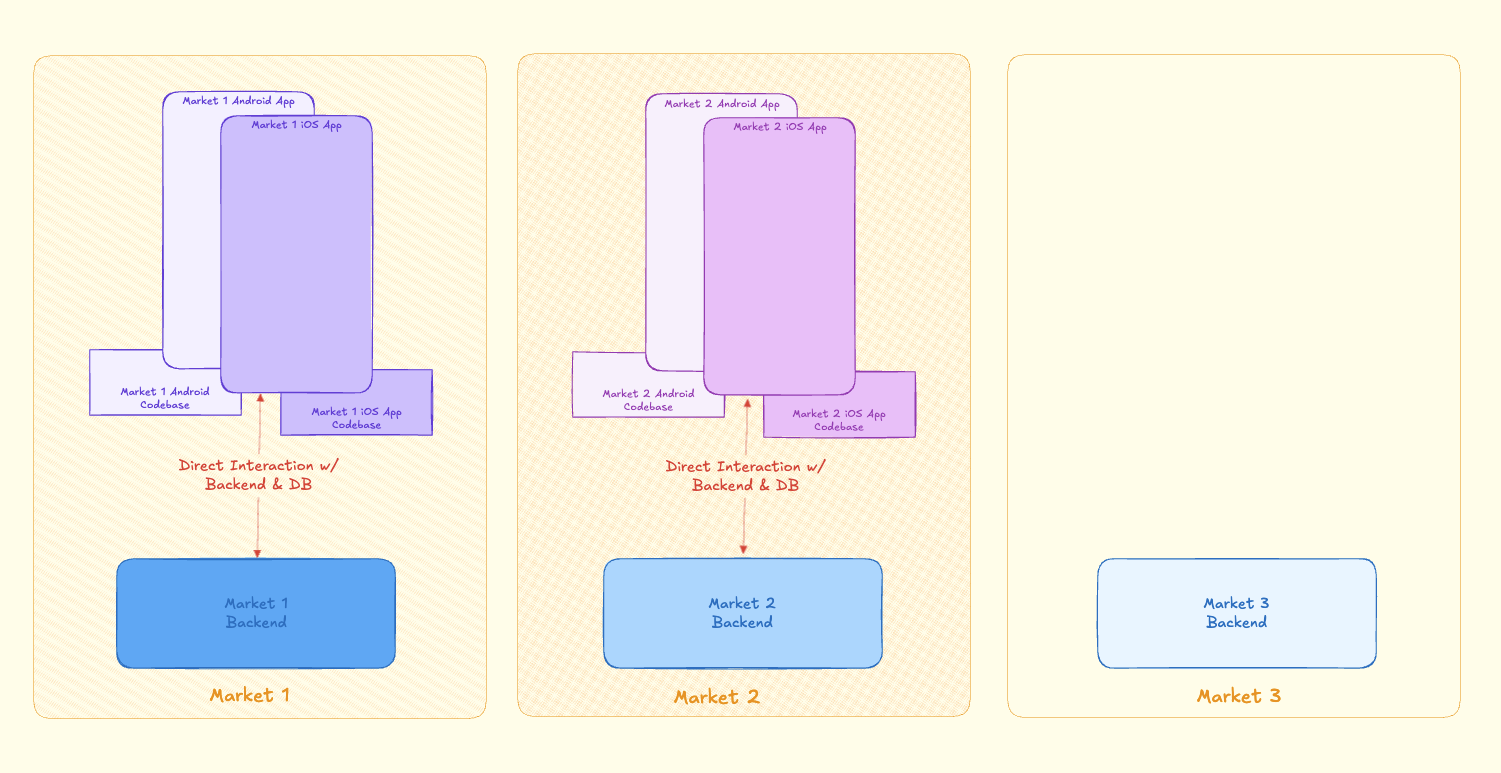
Before & After: Architecture Highlights
Previous
Multiple legacy codebases, each tightly coupled to back-end systems.
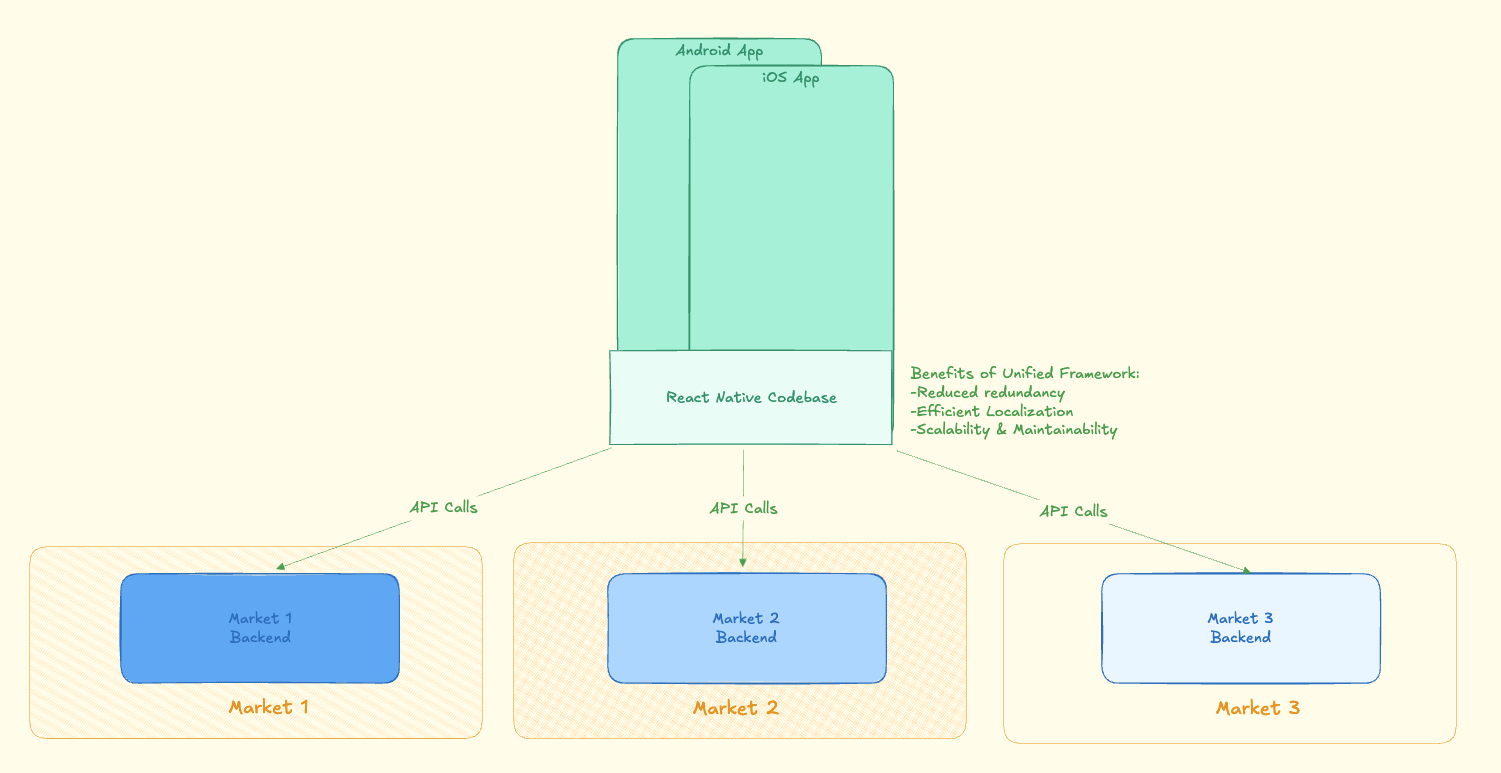
Unified Framework
A unified and modernized React Native codebase backed by APIs, ensuring stability, maintainability, scalability and easy localization for each market.
Visual Highlights
Main Features
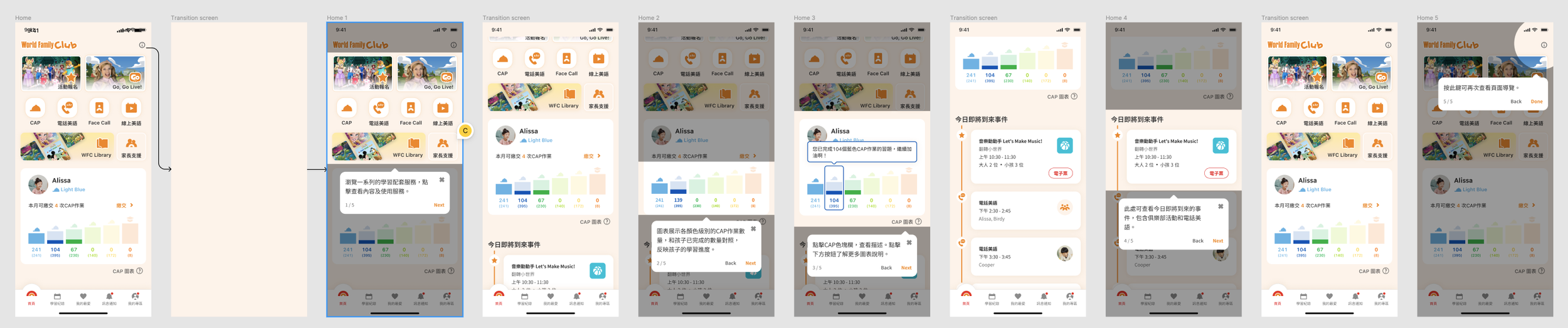
Onboarding Flow
Comparison with Previous App
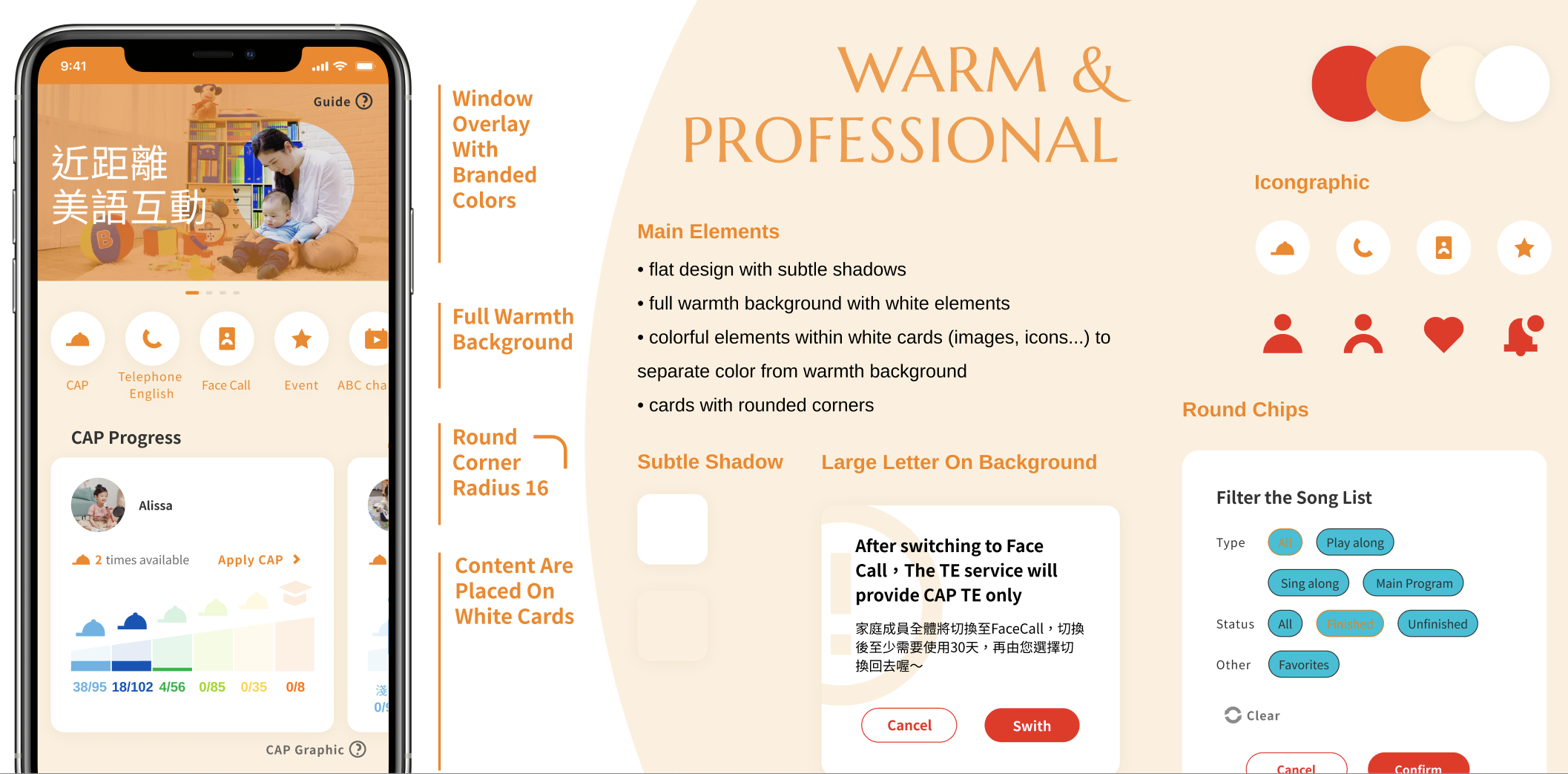
Style Explanation & Guide
UI Example
Strategic Insights
Cross-Market Alignment
Coordinated workflows and transparent communication across Taiwan, Hong Kong, and Korea were essential for streamlining processes, minimizing duplicate efforts, and fostering a sense of shared ownership among cross-functional teams.
Scalability Through Design Systems
Leveraging a robust Design System enabled teams to reuse components, accelerate development, and maintain consistent user experiences across three diverse markets—forming a solid foundation for rapid iteration.
Future-Proofing with APIs
Transitioning to an API-driven architecture decoupled the app from backend dependencies, ensuring stability as systems evolved. This approach allowed for faster feature releases and minimized risks associated with backend updates.
The WF Club App Refresh fundamentally transformed how three distinct markets—Taiwan, Hong Kong, and Korea—deliver digital experiences to their users. Under my leadership as VP of Innovation, we replaced fragmented legacy apps with a single, scalable framework that not only increased engagement and streamlined user flows but also set the stage for ongoing growth.
By weaving a Design System into the development process and adopting API-driven architectures, we balanced global consistency with local customization, all while reducing redundant efforts and lowering support inquiries. The result is an agile ecosystem primed for future enhancements, delivering a unified brand experience that resonates with users across all markets.