WF Design System & Component Library
The World Family (WF) Design System & Component Library initiative was launched to unify branding, accelerate feature development, and improve cross-market consistency for our digital products in Hong Kong, Taiwan, and Korea. Spearheaded in parallel with the WF Club App Refresh, this system established a reusable, modular design framework that enabled local teams to build cohesive, on-brand experiences while drastically reducing redundant design & development efforts.
Purpose
Each market previously operated as an independent entity—complete with separate apps, websites, and visual identities—leading to fragmented user experiences and inefficiencies. As VP of Innovation, I initiated a unifying project to address these pain points, ensuring consistency, reusability, and scalability across markets.
Vision
To empower teams across different markets with a scalable, efficient design system that preserves local flexibility while maintaining a cohesive brand identity. This vision included creating a single source of truth for design assets, clear documentation, and streamlined workflows that foster collaboration and consistency.
Key Impacts
50% Faster Feature Development
Reduced time-to-market for new features through a shared component library and streamlined collaboration.
Improved Brand Consistency
Unified design elements eliminated UI/UX inconsistencies, boosting user trust and reinforcing a cohesive brand identity across three markets.
Instrumental Support for WF Club App Refresh
Key design tokens and components powered the complete redesign of the WF Club app, ensuring a consistent look and feel across all platforms.
Increased Team Efficiency
Freed designers and developers from recreating assets, enabling them to focus on innovation rather than repetitive work.
Key Objectives
Efficiency
Provide reusable visual and functional assets to minimize duplication of effort and speed up development cycles.
Scalability
Develop a flexible system that adapts to localized needs while preserving a unified brand foundation.
Consistency
Ensure a uniform visual language and user experience across all products, markets, and digital touchpoints.
My Contributions
Strategic Leadership
Drove Cross-Market Alignment: Led product, design, and marketing teams across Taiwan, Hong Kong, and Korea toward a shared vision for a unified Design System, balancing global standards with local market nuances.
Established Vision and Roadmap: Created a clear strategy and phased rollout plan, highlighting the benefits of reusable components, consistent branding, and user-centric design to gain executive and stakeholder buy-in.
Collaboration Across Teams
Unified Regional Stakeholders: Broke down silos by establishing transparent communication channels among leadership, local development teams, and external partners. This alignment facilitated shared ownership and minimized duplicated efforts.
Accelerated Parallel Projects: Prioritized design elements crucial to the WF Club App Refresh, enabling both initiatives to progress in tandem with minimal rework.
User-Centric Foundation
Encouraged Experimentation & Testing: Promoted a culture of prototyping and user feedback to iterate swiftly on UI/UX decisions—transforming design decisions from ad-hoc guesses to data-informed enhancements.
Reduced Fragmented Experiences: Consolidated inconsistent designs into a unified system, boosting brand trust and paving the way for a more intuitive user journey across all markets.
Governance & Adoption
Established System Governance: Set up regular review sessions and a design council to manage updates, propose new components, and maintain overall system integrity.
Streamlined Onboarding & Documentation: Created detailed documentation and training workshops, empowering designers, developers, and marketers to effectively leverage the system with minimal ramp-up time.
Challenges
Ad-Hoc, Inconsistent Designs
Challenge: Each market had its own branding, UI patterns, and processes, resulting in a fractured user experience and redundant work.
Solution: Introduced a centralized Design System with shared design tokens and component libraries, creating consistency and cutting rework by over 50%.
Limited Cross-Market Collaboration
Challenge: Teams in Taiwan, Hong Kong, and Korea operated in silos, rarely sharing insights or assets.
Solution: Established transparent communication channels and regular syncs. Encouraged real-time collaboration in Figma, enabling faster feedback loops and shared ownership of outcomes.
Lack of a Design Function
Challenge: The organization had no formalized design team or documented processes, causing frequent misalignments and inefficiencies.
Solution: Championed the creation of a dedicated design function—including hiring designers and introducing best practices. Provided training and guidelines for each market to strengthen design capabilities.
Resistance to Change
Challenge: Stakeholders were initially hesitant to adopt new workflows and tools, fearing overhead and loss of creative freedom.
Solution: Demonstrated quick wins by applying the Design System to the WF Club App pilot. Ran workshops and showcased tangible benefits—such as faster prototyping and higher user satisfaction—to secure stakeholder buy-in.
Process
Audit and Research
Analyzed current assets in websites and apps across three markets.
Identified major redundancies and inconsistencies.
Interviewed marketing leaders and developers to uncover pain points.
Defining the Foundation
Set Design Principles: efficiency, scalability, consistency.
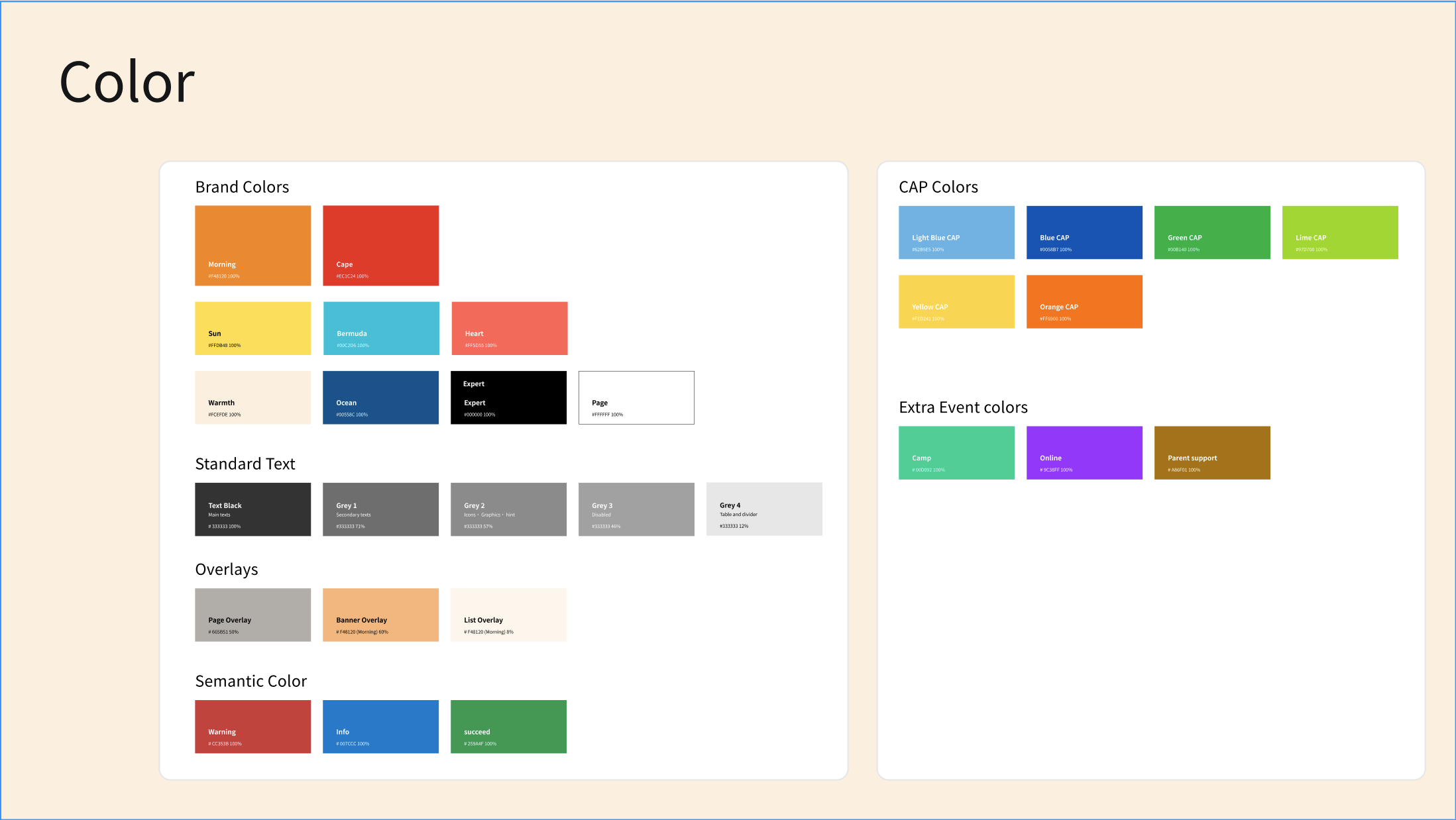
Established core design tokens (colors, typography, spacing) to unify the brand look and feel.
Collaborative Development
Adopted Figma as a centralized platform for real-time collaboration.
Rapidly built and tested prototypes with cross-functional input.
Aligned component priorities with the WF Club App Refresh requirements.
New Workflow Creation
Created documentation and guidelines for both designers and marketers.
Hosted training sessions to encourage adoption.
Localized components per region while maintaining brand standards..
Implementation and Iteration
Implemented the new system incrementally, starting with WF Club App redesign.
Gathered feedback in regular syncs; updated components and guidelines as the system evolved.
Scaled to additional digital products in parallel with local market requirements.
Key Features & Architecture
Design Tokens
Unified definitions for colors, typography, and spacing—applied consistently across components and markets.
Figma Collaboration
Single source of truth for designers, product managers, and developers.
Real-time edits and feedback loops, enabling rapid iteration and cross-market communication.
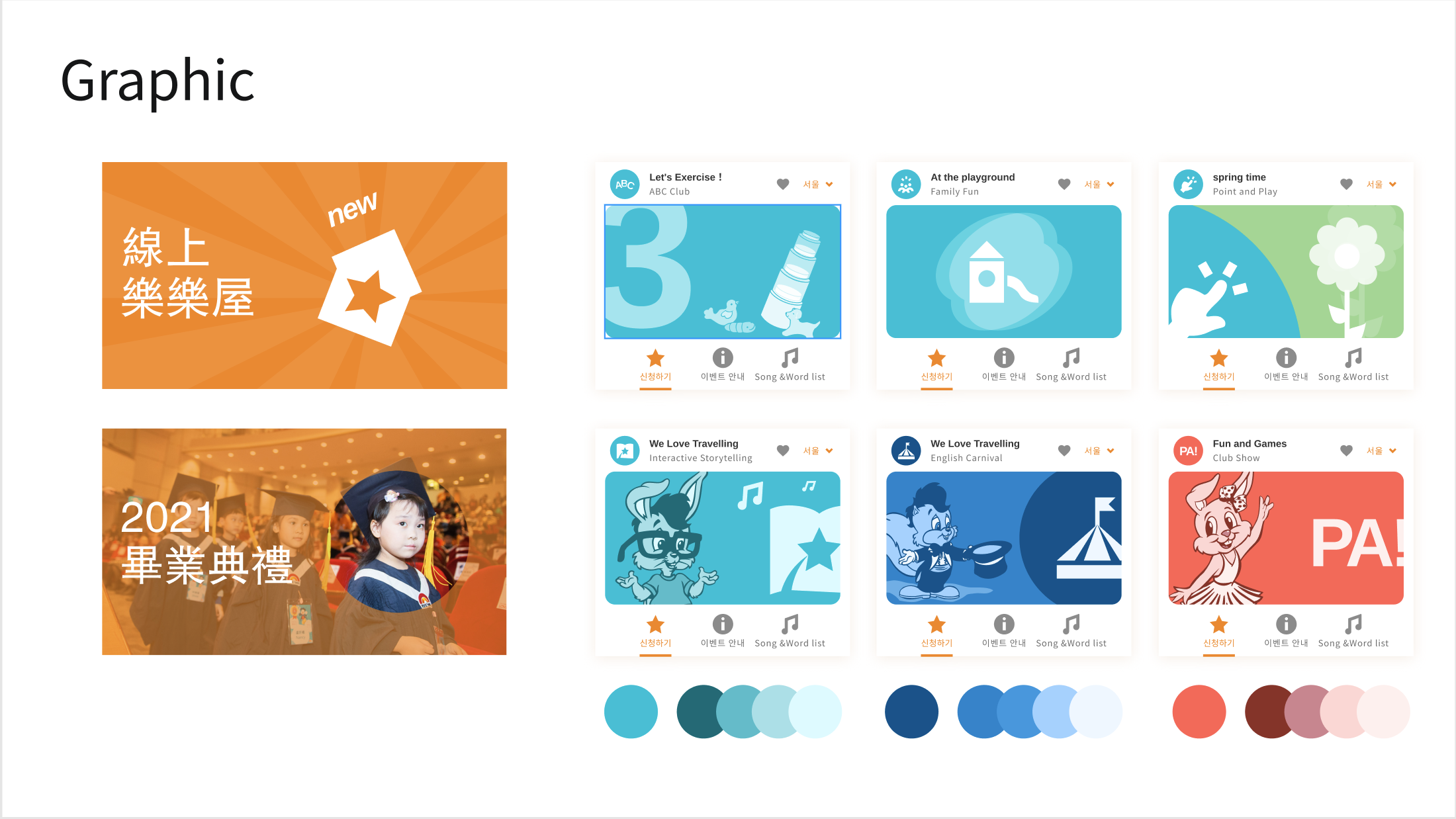
Component Library
A collection of reusable UI elements (e.g., buttons, modals, nav bars) to ensure uniformity and speed development.
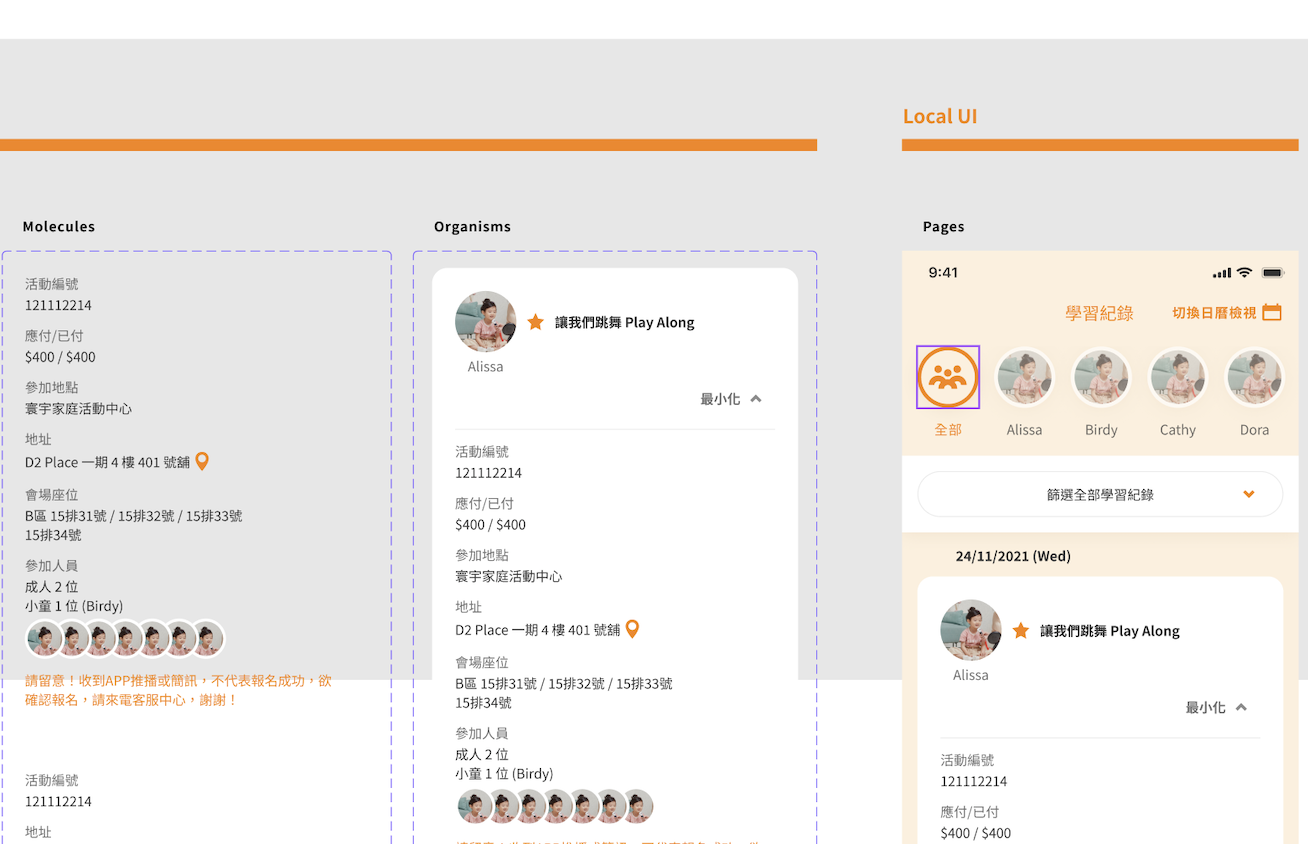
Atomic Design Framework
We structured our design system using an atomic design methodology, which ensures scalability and modularity by breaking down UI components into manageable building blocks:
Atoms - Fundamental building blocks like buttons, typography styles, and color tokens.
Molecules - Combinations of atoms, such as form inputs or dropdown menus.
Organisms - Larger UI components, such as headers, or login forms, built from molecules.
Pages - Complete layouts assembled from organisms, tailored to specific use cases.
Design Standards
Guidelines for consistency and good user experience.
Documentation & Brand Guidelines
Clear usage instructions for each component.
How-to guides for designers and developers, ensuring standardization.
Alignment with corporate brand identity across all digital channels.
Strategic Insights
Communicate the Vision Frequently
Driving cross-market change requires ongoing, transparent communication of the broader vision, with tangible examples of success along the way.
Target Quick Wins
Launching a pilot (e.g., the WF Club App) showcased immediate value—reducing design time and boosting consistency—thereby building stakeholder confidence and momentum for a broader rollout.
Leverage Collaboration Tools & Processes
Real-time collaboration in Figma and a well-documented component library helped unify siloed teams, accelerate iteration, and maintain quality across diverse regions.
Continuous Iteration & Feedback
Design systems are living frameworks; staying relevant means routinely refining components and guidelines based on user insights and market feedback.
Balance Global & Local Needs
A shared design foundation ensures brand cohesion while allowing each market to tailor specifics. This approach preserves consistency without stifling local innovation.
By establishing a cohesive Design System and Component Library, we transformed fragmented, ad-hoc design practices into a scalable, user-centric framework that now underpins digital experiences across three distinct markets. This unified approach has already streamlined the WF Club App Refresh, significantly reducing development overhead and ensuring a consistent, on-brand user experience. Most importantly, we’ve laid a future-proof foundation that balances global standards with local flexibility, empowering cross-functional teams to innovate faster and maintain a consistent brand identity as the company continues to grow and evolve.